Looking for expert marketing and design content that’s fresh, relevant, and useful with just a dash of wit? We’ve got you covered.
Joomla! : How to Insert Custom Modules into Articles
By Kyle Magnusson
Website Development

Managing your articles and modules with Joomla! is a piece of cake. Joomla! makes it easy to store and display content across complex websites. In this example, we’ll review how to load custom modules into a specific article on a page. Let’s take a look:
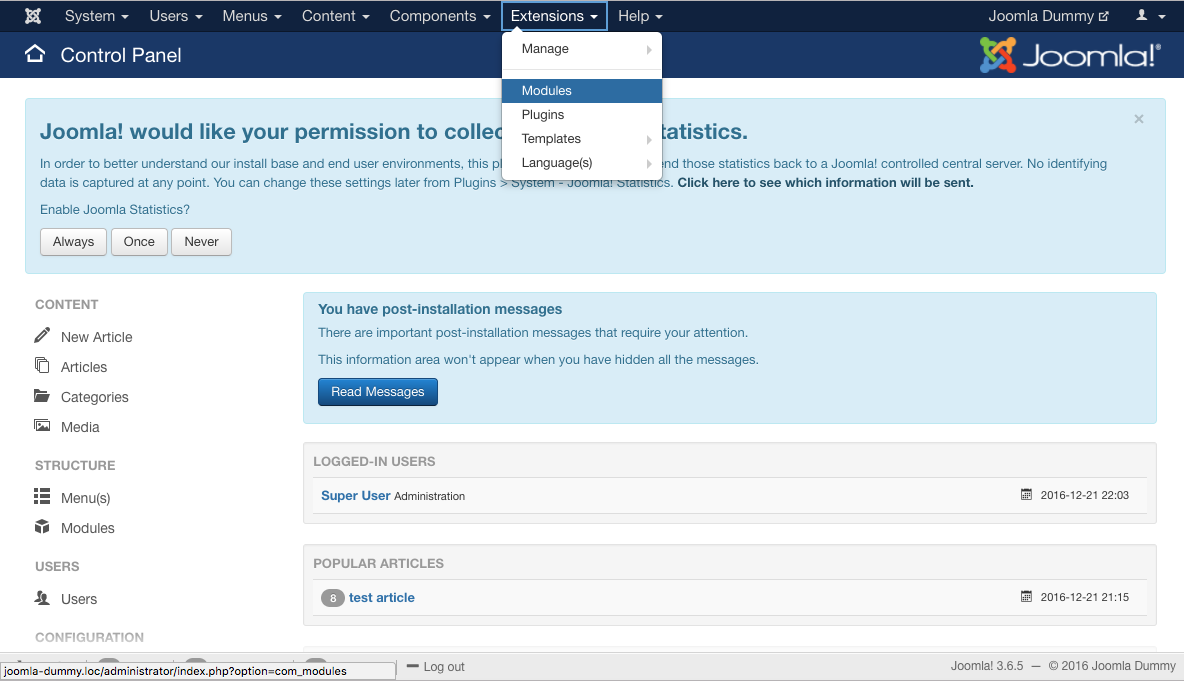
- Go to Extensions –> Modules.

- Click “Add New”.
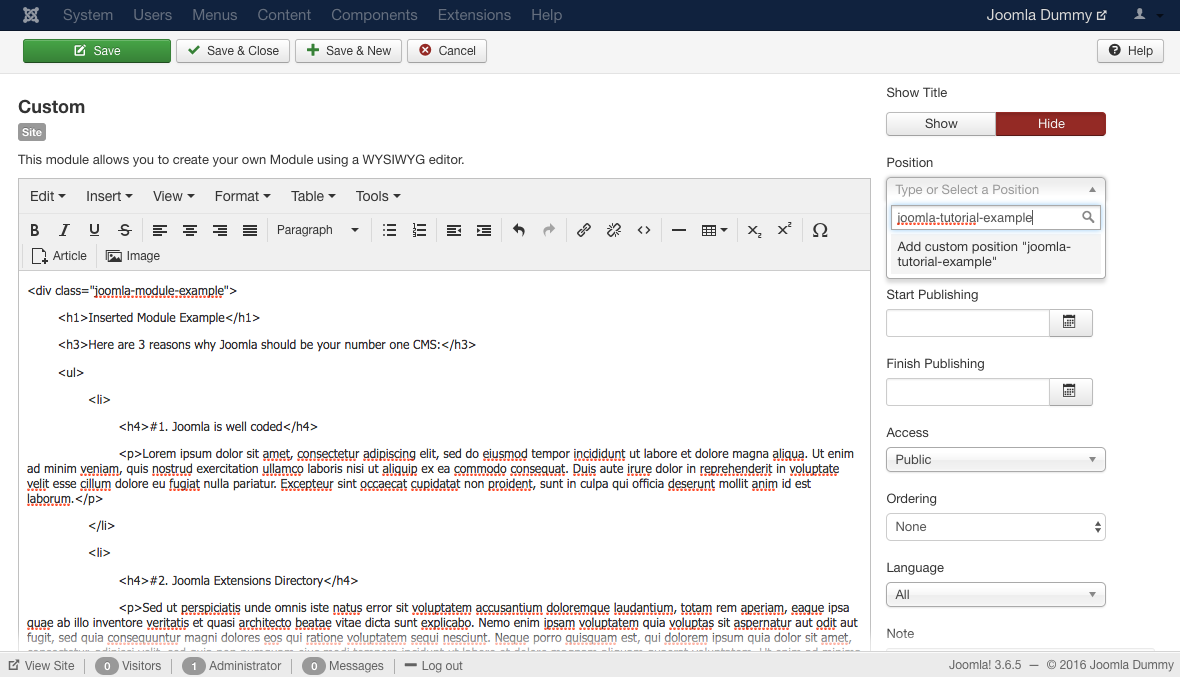
- Select the module type (in this case, we’ll use Custom HTML).
- After creating the module, create your own module position by typing a name and hitting enter.

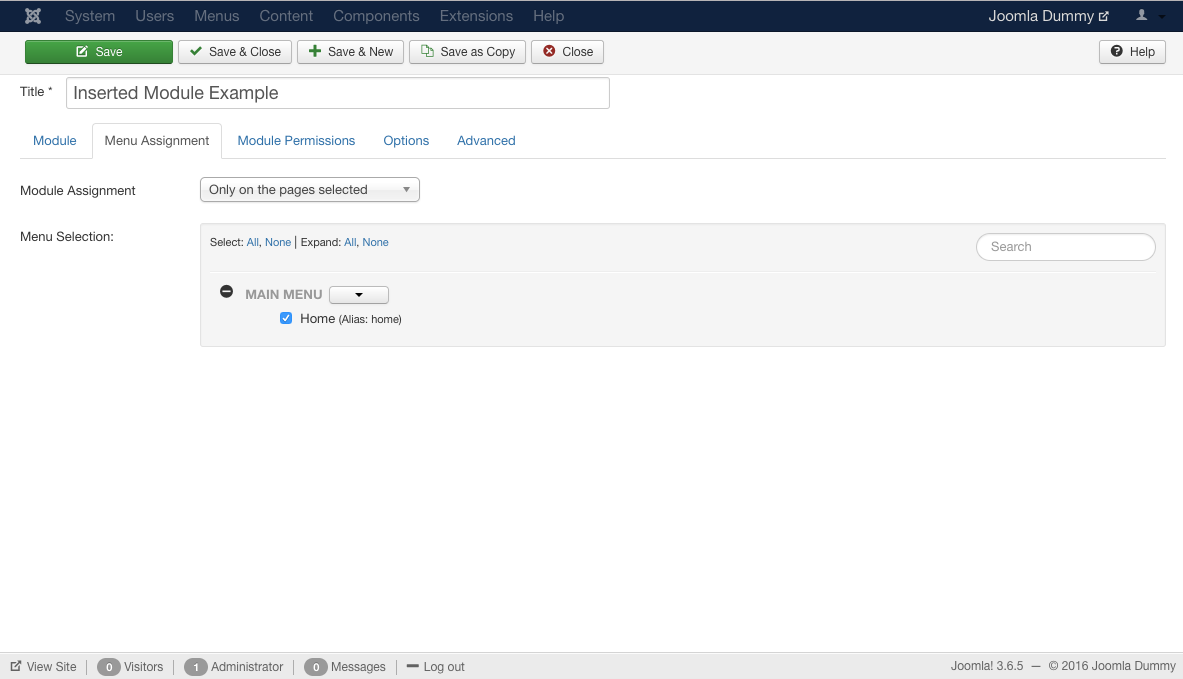
- Go to the assignments tab, and include the page on which you want your module to appear.

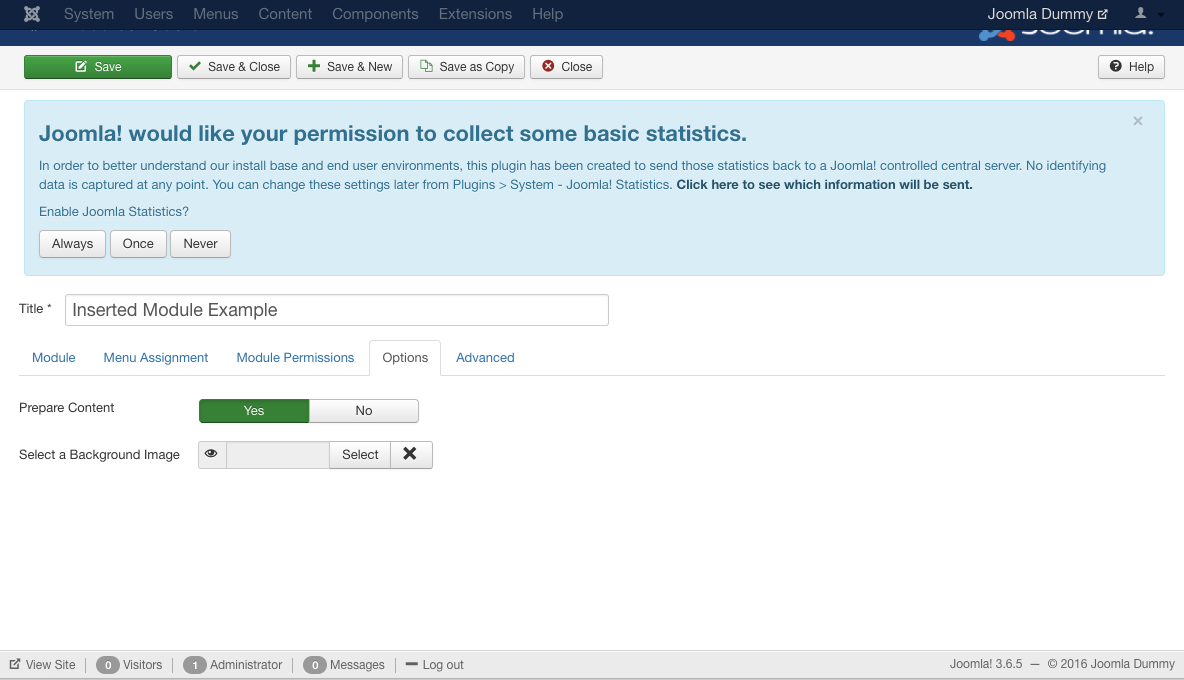
- Go to the options tab and set “Prepare Content” to “Yes”.

- Save and close out of the module area.
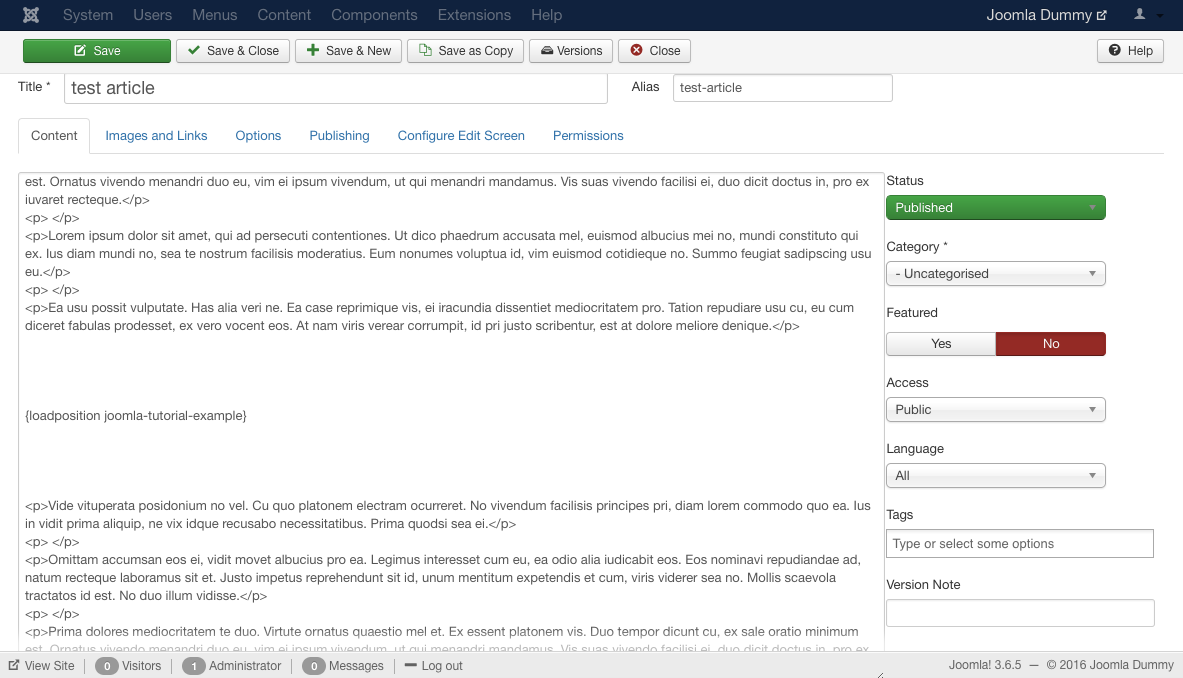
- Go to Content –> Articles.
- Select article.
- Insert this code into the article: {loadposition position-of-module}. the name position-of-module can be changed to the one you created (joomla-tutorial-example). This code will load the module wherever you put it in the html. Save the Article.

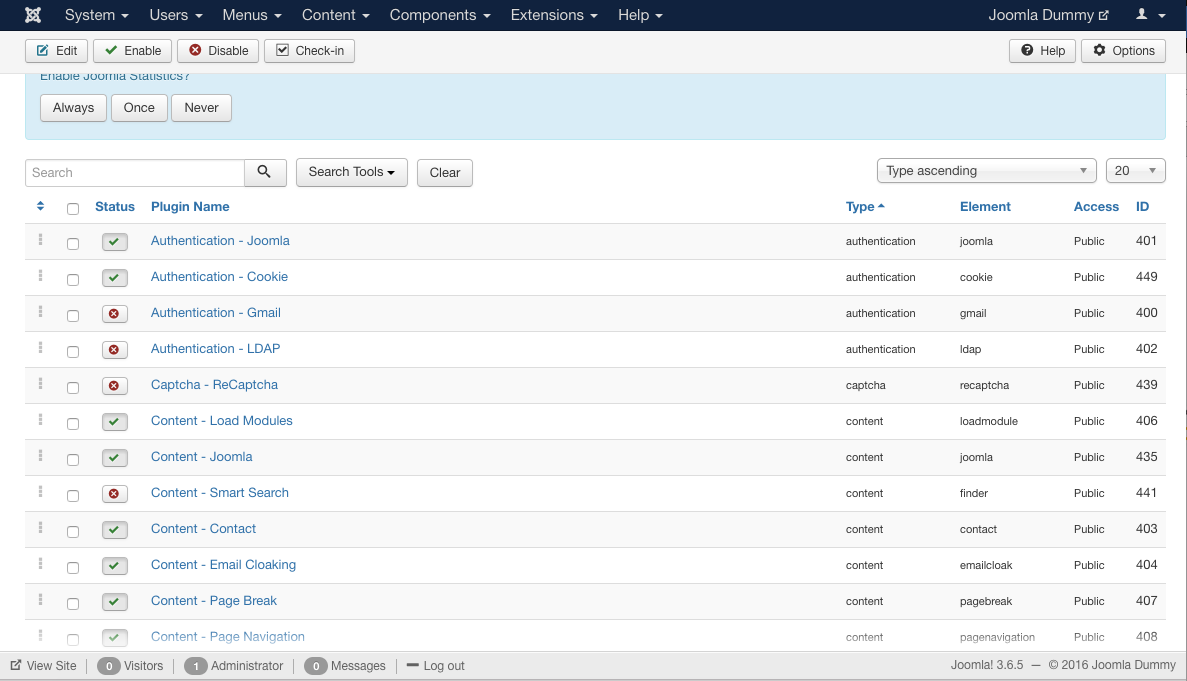
- Go to Extensions –> Plugins. Make sure that Content – Load Modules in enabled.

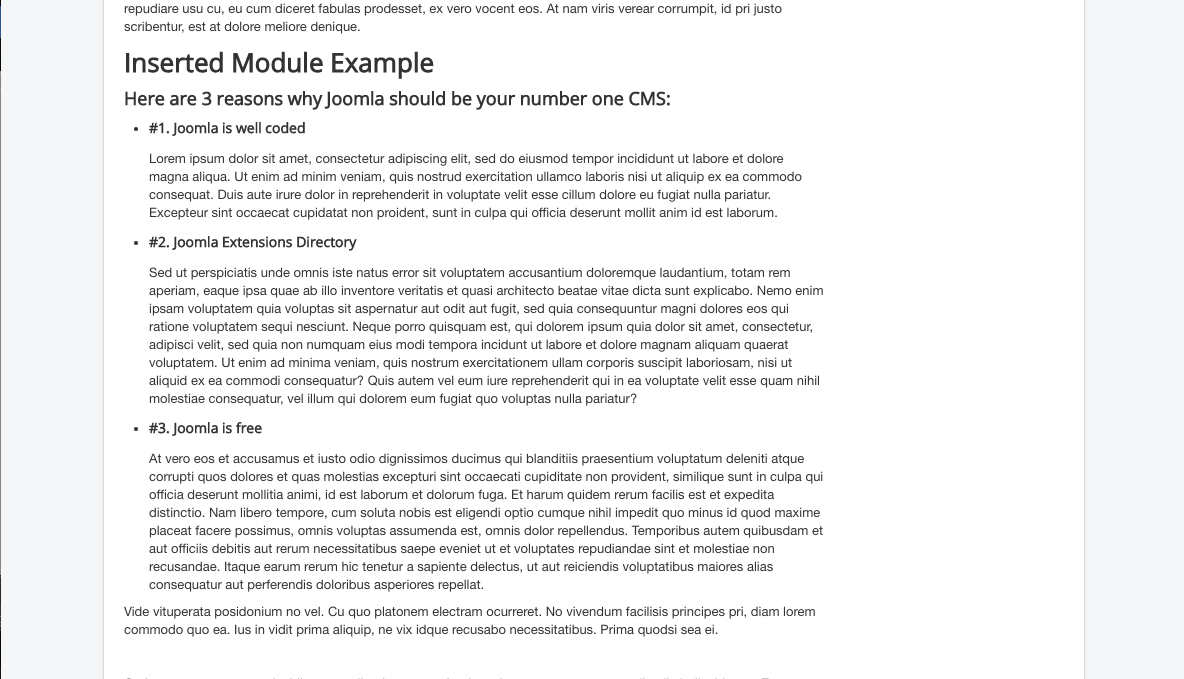
- Reload your web page.

And there you have it!